ソースとは、ホームページのファイルである、htmlをテキストで表示したものです。
今見ているブラウザのツールバーで、表示>ソース、もしくはサイト上で、右クリック>ソースの表示 を選択してみてください。
メモ帳が開いて、訳の判らない英数字と、当サイトに書かれてる文字が表示されます。(Windows)
これがソースです。
HTML言語を使用した文書ですが、それほど難しいものではありません。
これは編集しても当サイトには何の影響もありませんが、貴方のパソコン上に作られたファイルを開いて編集し、それを上書き保存や別名でhtml(htm)ファイルとして保存すれば編集が出来ます。
難しそうに見えますが、これ等を覚えるのではなく、指定の場所に用意されたタグをコピー&ペーストするだけです。
このページでは基本的なHTMLタグを説明しますが、なんとなく覚えるという感覚でいいです。
各ソフトで新規作成した真っ白のページのソースを見ると、下の様なHTML文書が表示されます。
ソフトによってちょっと違いがありますが、これがHTML文書の基本です。(判りやすく色付けしています。)
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=shift_jis">
<title></title>
</head>
<body>
</body>
</html> |
<html>〜</html>
この文書がHTML文書である事を指定しています。
基本的に行頭と末尾に記入されています。
<head>〜</head>
文書のヘッダ部分。
文書全体に関する指定をここでします。
<title>〜</title>
ページのタイトルです。
基本設定で説明した、ページのプロパティでのタイトルと同じ。
<body>〜</body>
文書の本文。
ブラウザに表示されるのは、ここに書かれたHTML文書のみ。
ではこれを適当に名前を付けて保存し、ブラウザで開いてソースを表示してちょっといじってみましょう。
|
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=shift_jis">
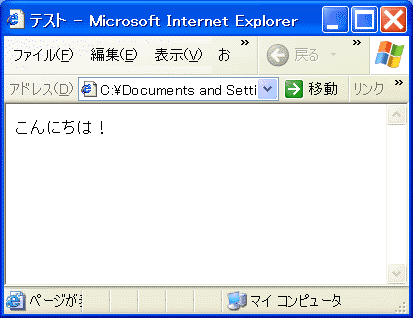
<title>テスト</title>
</head>
<body>
こんにちは!
</body>
</html> |
<title>〜</title>にテストと入力し、<body>〜</body>にこんにちは!と記入してみました。
上書き保存して、ブラウザの更新ボタン (Iインターネットエクスプローラ)を押すと、下の様にタイトルと文字が入力されます。
(Iインターネットエクスプローラ)を押すと、下の様にタイトルと文字が入力されます。

なんとな〜くHTML文書の仕組みは判っていただけたでしょうか?
これでホームページを作ろうという訳ではありませんので、とりあえずここではこれだけ覚えてくだされば結構です。
ここまでに説明したWYSIWYG編集ソフトは余計なタグや、勝手に編集されたりしてページが重くなってしまう場合があり、ホームページはこのソースで作るのが一番望ましいものです。
ただし純粋にソース編集のみでホームページを作る人は全体の2割くらいで、WYSIWYG編集ソフトで基本的な部分を作って、ソースで部分的に編集する方が大半です。
WYSIWYG編集のソフトにもソース編集機能はついてますが、これ等は後述するダイナミックHTMLやJavaScriptなどを勝手に直されて、思った動きをしてくれない場合もあります。
ここからは必要最低限ではなく、覚えておいた方がいいという部分を説明していきたいと思います。