リンク関連の小技です。
リンクに関する小技の前に、絶対パスと相対パスについて詳しく説明しておきます。
リンクのところで簡単に説明しましたが、絶対パスは、http/……という外部リンクのことです。
相対パスはそのページから見た別のページへのリンクです。
リンク先が同じでも、絶対パスと相対パスではソースでの表記が異なります。
<a
href="http://kuro.suppa.jp/intermediate/level18.htm">絶対パス</a>
<a
href="level18.htm">相対パス</a>
1つのフォルダ内ではファイル名を指定するだけなので簡単です。
これまで1つのフォルダ内でホームページを作成してきましたが、フォルダをもうちょっと細かく整理してみましょう。
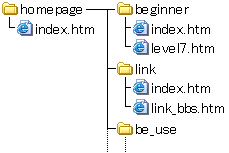
当サイトも1つのフォルダでは作られておらず、下のようになっています。

ディレクトリ構成と呼ばれますが、ホームページのファイルは膨大なのでこの様にテーマ別に整理しておくと管理しやすくなり、またそれぞれのファイルにindexファイルを置くと、ロボット(クローラー)が巡回しやすくなります。
ロボットはindexを重要視し、そこを中心にサイト構成を認識します。
ただ階層が深くなりすぎると巡回しなくなってしまう様なので要注意。
3階層までにとどめておいた方がいいです。
alphaEDIT等ではリンク先を選ぶ際にフォルダを変更しても相対パスで認識してくれますが、フロントページエクスプレス等ではパソコン上での絶対パスになってしまって、web上では表示されませんので、ソースで編集しなければなりません。
同じ階層は、a href="ここに" ファイル名を表記
1つ上の階層は ../ファイル名
下の階層は フォルダ名/ファイル名
となります。
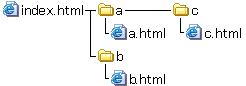
ちょっと判りにくいと思うので図で説明。

| index から a へのリンクは |
<a href="
a/a.html">リンク</a> |
| a から index へのリンクは |
<a href="
../index.html">リンク</a> |
| index から c へのリンクは |
<a href="
a/c/c.html">リンク</a> |
| c から index へのリンクは |
<a href="
../../index.html">リンク</a> |
| a から b へのリンクは |
<a href="
../b/b.html">リンク</a> |
| b から c へのリンクは |
<a href="
../a/c/c.html">リンク</a> |
| c から b へのリンクは |
<a href="
../../b/b.html">リンク</a> |
1つ上の階層は、半角の「../」なので気をつけてください。
初級編のリンクのところでも説明しましたが、直リンクを避けたい場合、例えばaのフォルダに素材関連のメニューページを作って素材フォルダとして使っていた場合、直リンクを見つけた時などにフォルダ名を
a2
と変更して、indexからのリンクを a2/a.htmlと変更すれば(扉ページなどにしてリンクは最初から少なくしておく)、いちいち素材の画像ファイルの名前を変更せずに簡単にファイル名を変更できます。
直リンクを避ける方法はCGIにおけるhtaccessや画像呼び出し不可のサーバーを選ぶなどありますが、それ等が使えないサーバーでは重宝しますので直リンが気になる方はフォルダを利用する事をお勧めします。
サンプル (リンクにはなってません)
<a href="sample.html"
style="text-decoration: none;">サンプル</a>
1つのリンクを変更したい場合は、リンクのソースを上記の様に変更。赤文字を変更してください。
ページ全体の下線を変更したい場合は、
| <head>から |
|
<STYLE
TYPE="text/css">
<!--
A{text-decoration:none}
-->
</STYLE> |
| </head>の間に表記 |
1つ1つ変更するよりこちらの方が簡単です。
■注意点
普通の文字と変わらなくなるので、色を変更したり太字にしたりするなどで目立つようにする事をお勧めします。
サンプル
(リンクにはなってません)
| <head>から |
|
<STYLE
TYPE="text/css">
<!--
a:hover { color:#FF0000;
}
-->
</STYLE> |
| </head>の間に表記 |
#FF0000が文字色です。これを変更すれば色が変わります。
サンプル (リンクにはなってません)
| <head>から |
|
<STYLE
TYPE="text/css">
<!--
a:hover {
background-color:#86C4C4;
}
-->
</STYLE> |
| </head>の間に表記 |
#86C4C4が文字色です。これを変更すれば色が変わります。 |