|
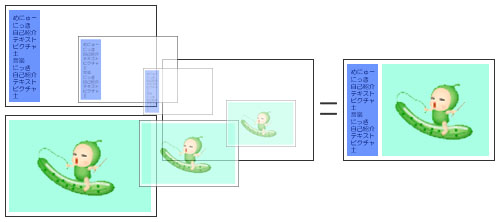
フレームページとは、1つのページに複数のページを分割して表示させたページの事です。
一方にメニューを表示させて、そのメニューは表示させたままでそれ以外の画面を変更させるというページはよく見かけますね。
フレームページを作る際に気をつけて欲しいのが、ホームページを見る人は、貴方と同じ解像度や文字の大きさで見ているとは限らないという事です。
フレームページは解像度、文字の大きさで、レイアウトが崩れてしまう事が多いです。
これを使った凝ったレイアウトは、見る人によって見にくいページとなってしまいますので、これを踏まえてシンプルなものを作りましょう。
また、フレームの枠内に他人のページを取り込むのはマナー違反になるので気をつけましょう。(規約に取り込んでいいですよと書いてあるページもあります。)
フレームページは、実際に見えるページの他に、土台となっているページがあります。
例えば左右に二分割したページを作る場合は3つのページが必要で、メニューのページと、表示させるコンテンツ、そしてそれをどの様な分割で表示させるかの土台を作成して、そこに表示させます。

表示させるページはこれまで通り、ホームページ作成ソフトなどで作れば結構です。
ここでは土台の作り方を説明します。
左右2分割の土台のサンプルソースです。
フレームページのタイトルは、この土台のタイトルが表示されます。
<html>
<head>
<title>サンプルフレーム</title>
</head>から |
|
<frameset
cols="200,*">
<frame
name="menu"
src="a.html">
<frame name="main"
src="b.html">
</frameset>
<noframes>
フレーム未対応ブラウザへ表示される部分。
</noframes> |
| </html>の間に表記 |
■cols
左右分割を示しています。上下の場合はrowsになります。
■200,*
分割の大きさを示しています。単位を指定していない場合はピクセル単位です。
*は残りのブラウザの大きさに合わせるという意味で、一方の数値を決めて、もう一方はこれで表記するのが普通です。"*,200"とすれば、右側が200ピクセルで固定されます。
また、"20%,*"と%単位でも指定できます。
■frame
name
ターゲットの属性名です。属性名は半角英数字なら何でも構いません。
srcが実際にブラウザに表示されるページの指定で、上のサンプルではこの様になります。

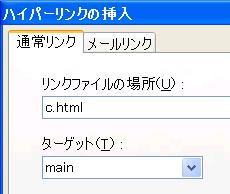
フレームページでは、リンクを作る際に、このターゲット属性を気をつけなければなりません。
 |
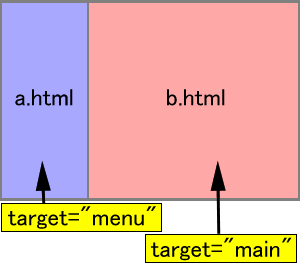
上の例では、左図の様にリンクを貼る際にターゲット部に属性名を表記すると、c.htmlが、b.htmlのあるターゲットmainのページに表示されます。
ソースでの表記は
<a href="c.html" target="main">
となります。 |
いちいちターゲットを表記していくのはめんどくさいので、リンクを貼るページに
| <head>から |
|
<base target="main "> |
| </head>の間に表記 |
と表記すると、そのページからのリンクの全てのターゲットを統一できます。
上のサンプルで、a.htmlにメニューをずらりと並べた場合などは、a.htmlの<head>〜</head>に表記しておいた方が楽です。
これは、個別に設定したものの方が優先されます。
また一般のターゲットも主にフレームページで使います。
| _self |
リンクの貼ってあるターゲットにリンク先を開きます。ターゲットを統一せずに何も表記しない場合と同じ。
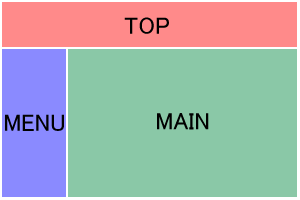
下図のMENUにリンクが貼られていた場合、MENUのページが変わります。 |
| _blank |
別のウィンドウにリンクを開きます。自サイト内ですると嫌がられます。
基本的に他サイトへ行く時に使いますが、それも嫌がられる場合あり。 |
| _top |
リンク先がブラウザ全体に表示されます。
フレームページから抜け出す時に使います。 |
| _parent |
フレームページが3つに分かれている場合などに、大元となるフレームを残してリンク先を開く場合に使います。(2つの場合は_topと同じ)
下図でMENU(それ以外のところでも)にリンクが張られていた場合、TOP部分を残して2分割のフレームページになります。 |

|