ホームページ・マネージャーでのテーブルの作り方です。
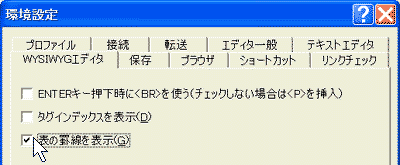
※表を作る前に、環境>オプション で下のダイアログを開き、「WYSIWYGエディタ」タブの「表の罫線を表示」にチェックを入れて適用しておいて下さい。

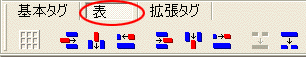
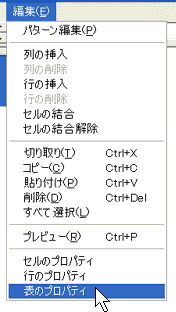
1.ツールバーの表タブをクリックすると、表のメニューが表示されます。

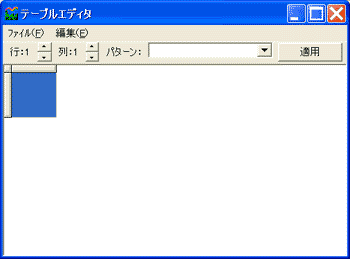
2.表を作りたいところにカーソルを持っていき、 をクリックすると下のダイアログが開きます。 をクリックすると下のダイアログが開きます。

このまま適用すると、下のような表ができてしまいます。

↑この線です。罫線を表示しないと線すら見えません。
これでは作業しにくいので、大きさを変えます。
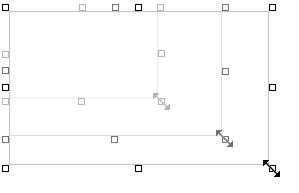
表の上にマウスでポインタを持っていくと、 に変わるところがあります。表の上か下です。 に変わるところがあります。表の上か下です。
そこでマウスをクリックすると、表を選択した状態になります。

□の上にポインタを持っていくと、 にポインタが変わります。 にポインタが変わります。
クリックしたままドラッグすれば大きさが変わります。

大きさは適当で構いません。
なお、消したい時は選択した状態ではDelete、もしくは文字と同じ様にBackSpaceで消せます。
サンプルは1行×1列ではなく8行×4列なので行と列を加えてみましょう。
行を加えたい箇所にカーソルをクリックで持っていき、 をクリック。 をクリック。
左が行の挿入、右は列の挿入です。
逆に削除をしたい場合は こちらのボタンです。 こちらのボタンです。
左が行の削除、右は列の削除。
パッと見は挿入も削除も似てますが、赤い部分が入ります、出ますというアイコンですね。
なお と と はセルの挿入と削除です。多分使わないです。 はセルの挿入と削除です。多分使わないです。
8行×4列の表が出来上がったら基本タグにもどして、文字と画像を使って自分の自己紹介を入力してみましょう。(文字の入力だけならそのままでも可)
またアイコンはいちいち画像を挿入するのはめんどくさいので、一個挿入したらコピーして、【Ctrl】+【V】で貼り付けるのが簡単です。
この通りに入力ではなく、項目を加えたり無くしたりして自分のプロフィールをテーブルで作ってみてください。
 |
名前 |
: |
クロ |
 |
性別 |
: |
♂ |
 |
誕生日 |
: |
秘密 |
 |
性格 |
: |
めんどくさがり屋(その割に凝り性) |
 |
血液型 |
: |
B型 |
 |
好きなもの |
: |
平和 |
 |
嫌いなもの |
: |
ノーテン |
 |
一言 |
: |
白馬に乗った王女様、待ってます。 |
大きさの指定をしているのでサンプルとは大きさや位置が違いますね。(ブラウザ上では枠線は表示されません。)
次は表の編集です。
表を選択した状態で、表タブを押して をクリック。 をクリック。
もしくはポインタが の時に、右クリック>表の編集を選びます。 の時に、右クリック>表の編集を選びます。
テーブルエディタダイアログの「編集」をクリックし、表のプロパティを選択。

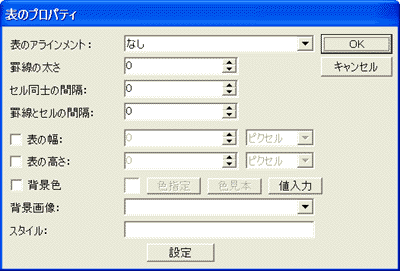
すると下のダイアログが開きます。
 |
◆表のアライメント
左寄せ、センタリング、右寄せ。
これは表を選択した状態で でも出来ます。 でも出来ます。
◆ボーダー
表の枠線の太さを指定出来ます。
サイズを0にするとブラウザでは枠線が消えます。
◆セル同士の間隔・罫線とセルの間隔
セル同士の間隔はセル同士の距離
罫線とセルの間隔はセルの中の余白です。
◆表の幅と高さ
表全体の横幅と高さの大きさを指定。
%とピクセル単位で指定できます。
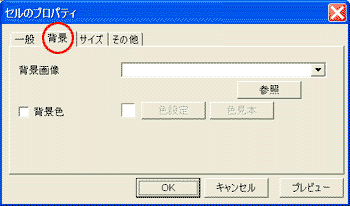
◆背景色・背景画像
表の背景色、背景画像を指定出来ます。
◆スタイル
ここでは設定しなくていいです。 |
サンプルでは
表のアライメント=センタリング
罫線の太さ=0
セル同士の間隔=0
罫線とセルの間隔=2
幅と高さ=指定無し
背景=白(#ffffff)
にしています。
自分の個性で色々と試してみてください。
長々と説明しましたが、これは最初に表を作る時点で設定できます。
間違えた時や、後で修正したくなった場合に活用してください。
表はセルごとに細かい設定が出来ます。
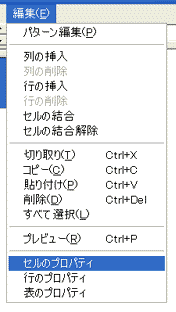
1.表を選択した状態で、表タブを押して をクリック。 をクリック。
もしくはポインタが の時に、右クリック>表の編集を選びます。 の時に、右クリック>表の編集を選びます。
2.テーブルエディタが開くので、編集したいセルをクリック。
ドラッグすれば範囲を広げられます。
3.セルを選択したら、編集>セルのプロパティを選択。

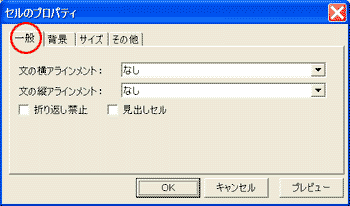
すると下のダイアログが開きます。
|



|
◆一般:文の縦横アライメント
文字や画像の配置を決められます。
横位置は右寄せ、センタリング、左寄せ。
縦位置も上中下に設定できます。
jastify、ghar、ベースライン……
上中下だけでいいと思ってるのでまともに調べてなし……
◆一般:折り返し禁止・見出しセル
セルの大きさを指定している時に文章が長くなった場合、改行や段落の区切りで折り返すか、折り返さないかを指定できます。
横に長くなると読みにくくなるので、長い文章を書く時は不必要。基本的にチェック入れっぱなしでいいです。
メニューなどの短い文章で、画像の解像度や文字の大きさが違う人が見る時にレイアウトを崩したくない時に使います。
見出しセルをオンにすると、センタリングして文字を強調します。
◆背景:背景画像・背景色
セル内の背景画像、背景色を指定できます。
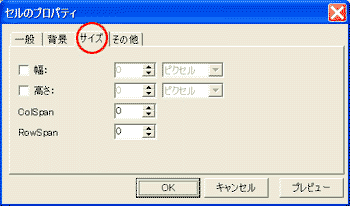
◆サイズ:幅・高さ
%とピクセル単位でセルの大きさを指定できます。
◆サイズ:Colspan・Rowspan
セル同士の結合です。次で説明します。 |
こちらの表を見てください。
| イチローの成績(2005〜2004) |
| 年度 |
打率 |
HR |
| 2005 |
303 |
15 |
| 2004 |
372 |
8 |
一番上のイチローの成績と書かれたセルが一つにつながってますね。
この様にセルをつなげる事も出来ます。
まず横一行のセルを結合したい場合。
1.結合をしたい部分に文字を半角スペースでもいいので入力。
2.結合したい行に入力した文字を、ドラッグして下のようにします。
3.範囲を指定すると  と左の結合ボタンが有効になるので、クリックすれば完了です。 と左の結合ボタンが有効になるので、クリックすれば完了です。
逆に分割したい場合は、分割したいセルにカーソルを持っていって
 の右のボタンを押せば分割されます。繰り返せば3,4と分割されていきます。 の右のボタンを押せば分割されます。繰り返せば3,4と分割されていきます。
縦方向は……あれ?
セルの結合は、テーブルエディタでも出来ますが、横はできるんですが縦は結合、分割ともにどうもうまくいかないですね。
htmlで見ると場所が離れているので難しいんでしょう。
 はこういう場合は表を2つ使います。 はこういう場合は表を2つ使います。
横の場合は、2行×1列の表を作って、下のセルに3行×3列の表を挿入。
縦の場合は、1行×2列の表を作って、右のセルに4行×2列の表を挿入。
あくまでレイアウトとしての表なので枠線を消してしまえば見た目は判りません^^;
色々組み合わせてみてください。
|