alphaEDITでのテーブルの作り方です。
表(テーブル)を作りたいところにカーソルを持っていき、
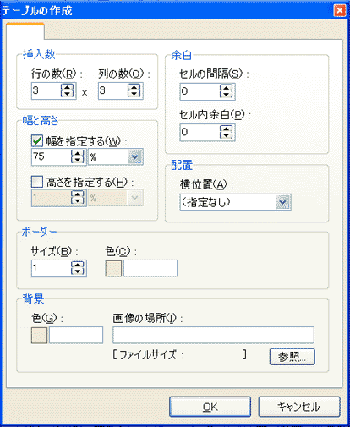
テーブル>テーブルの作成 を押すと下のダイアログが開きます。
 ←これをクリック、もしくは右クリック>テーブル>テーブルの作成 でも可です。 ←これをクリック、もしくは右クリック>テーブル>テーブルの作成 でも可です。

ここで何も指定せずにOKを押すと、下の様な表(テーブル)が出来上がります。
消したい時は文字と同じ様にBackSpaceで消せます。
※この時、各セルに全角スペースが挿入されている状態になってます。
セルの間隔を開けて作業しやすくする為のものですが、スペースを消すのがめんどくさいなら
ツール>オプションを開き
WYSIWYGタブの「テーブル作成時にセルに全角スペースを自動挿入する(C)」
という部分のチェックを外せば挿入されなくなります。
サンプルは3行×3列ではなく8行×4列なので行と列を加えてみましょう。
行を加えたい箇所にカーソルをクリックで持っていき、
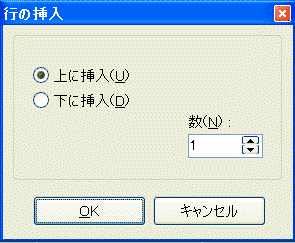
テーブル>行を挿入を選択。
 |
するとこんな画面が表示されます。
加えたい場所を上下で選んで、行数を指定すればいいだけです。簡単ですね。
列の場合は左右になります。
これで8行×4列にしてみましょう。 |
逆に削除をしたい場合はカーソルを削除したい行、もしくは列に持っていき、
テーブル>行(列)の削除 で削除できます。
テーブルが出来上がったら文字と画像を使って自分の自己紹介を入力してみましょう。
またアイコンはいちいち画像を挿入するのはめんどくさいので、一個挿入したらコピーして、【Ctrl】+【V】で貼り付けるのが簡単です。
この通りに入力ではなく、項目を加えたり無くしたりして自分のプロフィールをテーブルで作ってみてください。
 |
名前 |
: |
クロ |
 |
性別 |
: |
♂ |
 |
誕生日 |
: |
秘密 |
 |
性格 |
: |
めんどくさがり屋(その割に凝り性) |
 |
血液型 |
: |
B型 |
 |
好きなもの |
: |
平和 |
 |
嫌いなもの |
: |
ノーテン |
 |
一言 |
: |
白馬に乗った王女様、待ってます。 |
サンプルとちょっと大きさや位置が違いますし、枠線が表示されてますね。
次は表(テーブル)の編集です。
テーブルの外枠にマウスのポインタを持っていくと、 に変わります。 に変わります。
そのままクリックすると、
 (見やすく3×3にしてます) (見やすく3×3にしてます)
上のように表(テーブル)の周りに□が出てきて囲みます。
この時にキーボードのDeleteボタンを押しても表が削除されるので気をつけてください。
この状態にして□の内側で
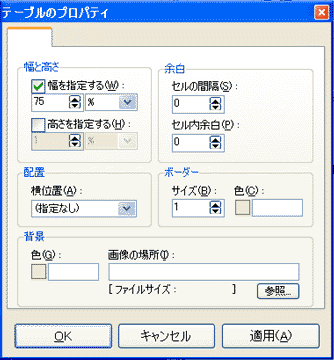
右クリック>テーブルのプロパティ を選ぶと下の様なダイアログが開きます。
 |
◆幅と高さ
表(テーブル)全体の横幅と高さの大きさを指定。
%とpixel単位で指定できます。
◆余白
セルの間隔はセル同士の距離
セル内余白はセルの中の余白です。
◆配置
左寄せ、センタリング、右寄せと同じです。
これは表を選択した状態で でも出来ます。 でも出来ます。
◆ボーダー
表(テーブル)の枠線の太さと色を指定出来ます。
サイズを0にするとブラウザでは枠線が消えます。
◆背景
テーブルの背景色、背景画像を指定出来ます。 |
サンプルでは
大きさ=指定無し
セルの間隔=0
セル内余白=2
配置=中央
ボーダーサイズ=0
背景=白(#ffffff)
にしています。
また、範囲を指定した状態で外枠の□をクリックしたままドラッグすると表の大きさを変更できます。
自分の個性で色々と試してみてください。
長々と説明しましたが、これは最初に表を作る時点で設定できます。
間違えた時や、後で修正したくなった場合に活用してください。
表(テーブル)はセルごとに細かい設定が出来ます。
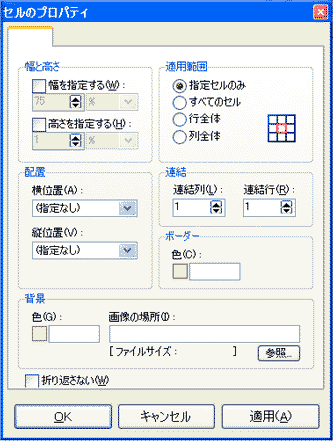
カーソルをセル内に持っていき、右クリック>セルのプロパティ で下のダイアログが開きます。
 |
◆幅と高さ
%とpixel単位でセルの大きさを指定できます。
◆適用範囲
セルのプロパティでの設定を適用するセルの範囲を決められます。
◆配置
文字や画像の配置を決められます。
横位置は右寄せ、センタリング、左寄せ。
縦位置も上中下に設定できます。
ベースラインって……何だろ?
上中下だけでいいと思ってるのでまともに調べてなし……
◆連結
セルを連結できます。クセがあるので後ほど詳しく。
◆ボーダー
セルの枠線の色を指定できます。
◆背景
セル内の背景色、背景画像を指定できます。
◆折り返さない
セルの大きさを指定している時に文章が長くなった場合、改行や段落の区切りで折り返すか、折り返さないかを指定できます。
横に長くなると読みにくくなるので、長い文章を書く時は不必要。
基本的にチェックは入れなくていいです。
メニューなどの短い文章で、画像の解像度や文字の大きさが違う人が見る時にレイアウトを崩したくない時に使います。 |
こちらの表(テーブル)を見てください。
| イチローの成績(2005~2004) |
| 年度 |
打率 |
HR |
| 2005 |
303 |
15 |
| 2004 |
372 |
8 |
一番上のイチローの成績と書かれたセルが一つにつながってますね。
この様にセルをつなげる事も出来ます。
まず横一行のセルを結合したい場合。
1.結合をしたい部分に文字を半角スペースでもいいので入力
2.結合したい行に入力した文字を、ドラッグして下のようにします。
3.範囲を指定したまま テーブル>セルの結合 で完了です。
逆に分割したい場合は、分割したいセルにカーソルを持っていって、
テーブル>セルの分割 で2分割されます。繰り返せば3,4と分割されていきます。
縦一列のセルを結合したい場合は、セルのプロパティを使います。
1.結合したいセルの一番上にカーソルを持っていき、右クリック>セルのプロパティ を開きます。
2.テーブルが上の様な4行×3列ならば、連結の連結行を4と指定します。
するとこうなるので、右の行のはみ出ている3つのセルにカーソルを持っていき、それぞれを
テーブル>セルの削除 で1つづつ削除していきます。
右の余分なセルを削除すれば出来上がりです。
めんどいですよね?
htmlで見ると場所が離れているのでパッと結合させるのは難しいんでしょう。
ちなみに縦方向のセルの分割はやり方散々調べたが無理っぽいです。
 はこういう場合は表(テーブル)を2つ使います。 はこういう場合は表(テーブル)を2つ使います。
横の場合は、2行×1列のテーブルを作って、下のセルに3行×3列の表(テーブル)を挿入。
縦の場合は、1行×2列のテーブルを作って、右のセルに4行×2列の表(テーブル)を挿入。
あくまでレイアウトとしての表(テーブル)なので枠線を消してしまえば見た目は判りません^^;
色々組み合わせてみてください。
|