ファイルを保存したら、ホームページを実際に作り始めましょう。
念の為作るページを確認。 →サンプルページ
まずページ全体の基本的な設定をしておきます。
編集画面で、右クリック>ページのプロパティ(属性の変更) を選択。
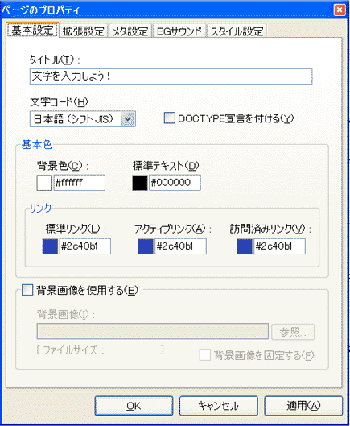
すると、ページのプロパティ(ページ設定・属性)のダイアログが表示されます。
Dreamweaverの場合は選択している部分のプロパティが常に下部に表示されています。
ホームページ・ビルダーでは、タグと表記された部分にページのプロパティと表記されているかチェック。
違う場合はページのプロパティを選択しておいてください。
alphaEDITを例に簡単に説明します。
 |
◆タイトル
ページのタイトルはブラウザの上に表示されるタイトルです。(Internet
Explorerなら青いバーのところ)
ファイルの名前とは違うので、ひらがなや漢字を使って構いません。
サイトの名前では無く、ページの名前なので、そのページの内容が判るタイトルを付けておきましょう。
◆基本色
背景とテキストの色を決めます。
ソフトによってタイトルと配色でタブが違う事もあるので注意です。
基本は背景白の文字黒。もしくは逆。
原色を多用して目に疲れる背景や、背景と同系統のテキスト色で、文章が読みにくくならないように気をつけましょう。
後述しますが、文字色はこの様に一部変更も出来ます。
◆リンク
テキストリンクの色を設定します。
これは標準リンク青、アクティブリンク(マウスが上に乗っている状態)赤、訪問済みリンク紫が基本。
最初からそういう風に設定されています。
yahooやgoogleなどの検索エンジンで見慣れている配色なのであまり変えないほうがいいでしょう。
リンクについては後述します。
◆背景画像を使用する
これも後述。 |
ここではタイトルを設定するに留めておきます。
自己紹介のページを作るので「自己紹介」や「プロフィール」などでいいでしょう。
タイトルだけ記入して、基本色はそのままで構わないと思います。
※作業が終わったら上書き保存。こまめにセーブするクセをつけておきましょう。
   ←こんな感じのフロッピーディスクの形をしたものが上書き保存のボタンです。 ←こんな感じのフロッピーディスクの形をしたものが上書き保存のボタンです。
もしくは【Ctrl】+【S】のショートカットキー(Windows)
このサイトでは共通して一番上にロゴが入っていて、右側にメニューが並んでいて……と似たような形をしてますよね。
これをいちいちページごとに作るのはめんどくさい。
 はこういう時、ページテンプレートを作っておきます。 はこういう時、ページテンプレートを作っておきます。
ページテンプレートとはページのひな型の事です。

見た目だけではなく、背景やリンクの色などの基本設定がページによって変わるのはあまり好ましくないですし、前章で説明した画像が見えなくなるミスも無くなるので試してみてください。まずサイト全体に共通する設定を決めたhtml(htm)ファイルを作って、ホームページを作る同じフォルダに「hinagata,html」とでも名前を付けて保存しておきます。
そして新しくページを作成する際に「hinagata.html」を開いて、ファイルの名前を変えて保存すればいいだけです。
無料ホームページテンプレートの素材屋さんとか、シンプレストさんなど、テンプレートを配布しているサイトさんもあります。(テンプレートには上の様なページテンプレートと、テーブルタグのような画像を使わない素材の様なものとがあります。)
元々用意されたひな型に画像や文字を入れていくだけで簡単にかっこいいページが作れますので、どうもうまくレイアウトできないな〜とお悩みの方は、ページテンプレートを利用してみるのをおすすめします。
タグによるテンプレート素材の使い方については、中級編以降を参照にしてください。 |