Dreamweaverでのテーブルの作り方です。
テーブルを作りたいところにカーソルを持っていき、
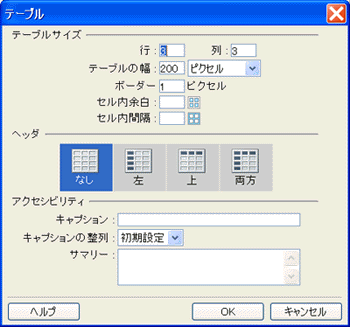
 ←これをクリックすると、下のダイアログが開きます。 ←これをクリックすると、下のダイアログが開きます。

ここで何も指定せずにOKを押すと、下の様な表(テーブル)が出来上がります。
消したい時は表を選択してDeleteで消せます。
サンプルは3行×3列ではなく8行×4列なので行と列を加えてみましょう。
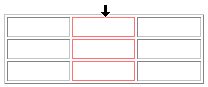
行を加えたい箇所にカーソルをクリックで持っていき、
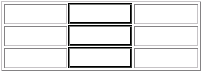
右クリック>テーブル>行を挿入を選択すると、下に一行追加されます。
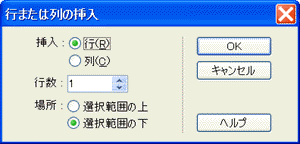
この時に行または列の挿入を選択すると、
 |
こんな画面が表示されます。
加えたい場所を上下で選んで、行数を指定すればいいだけです。簡単ですね。
列の場合は左右になります。
これで8行×4列にしてみましょう。 |
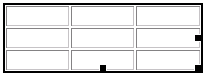
逆に削除をしたい場合は、枠線にポインタを持っていき、

クリックすると列(行)が選択されます。

この状態でDeleteを押せば選択した列(行)が削除されます。
選択する際にドラッグすると範囲を広げる事も出来ます。
またはカーソルを削除したい行、もしくは列に持っていき、
右クリック>テーブル>行(列)の削除 で削除できます。
テーブルが出来上がったら文字と画像を使って自分の自己紹介を入力してみましょう。
またアイコンはいちいち画像を挿入するのはめんどくさいので、一個挿入したらコピーして、【Ctrl】+【V】で貼り付けるのが簡単です。
この通りに入力ではなく、項目を加えたり無くしたりして自分のプロフィールをテーブルで作ってみてください。
 |
名前 |
: |
クロ |
 |
性別 |
: |
♂ |
 |
誕生日 |
: |
秘密 |
 |
性格 |
: |
めんどくさがり屋(その割に凝り性) |
 |
血液型 |
: |
B型 |
 |
好きなもの |
: |
平和 |
 |
嫌いなもの |
: |
ノーテン |
 |
一言 |
: |
白馬に乗った王女様、待ってます。 |
サンプルとちょっと大きさや位置が違いますし、枠線が表示されてますね。
次はテーブルの編集です。
テーブルを選択した状態にします。
 (見やすく3×3にしてます) (見やすく3×3にしてます)
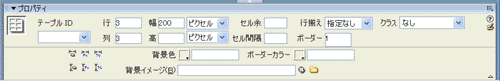
すると、下に表示されているプロパティが下図のものに変わります。

※表示されていない場合は下線真ん中部分の△を押せば表示されます。
◆行/列
それぞれの行数、列数はこちらでも変更可能です。
◆幅/高
テーブル全体の横幅と高さの大きさを指定。%とピクセル単位で指定できます。
◆セル余/セル間隔
セル余はセルの中の余白、セル間隔はセル同士の距離です。
無地の時は、それぞれ1に設定されてます。
◆行揃え
左揃え、センタリング、右寄せと同じです。
◆ボーダー
テーブルの枠線の太さを指定出来ます。
サイズを0にするとブラウザでは枠線が消えます。
◆背景色/ボーダーカラー
テーブルの枠線の色、背景色、背景画像を指定出来ます。
サンプルでは
幅/高=指定無し
セル余=2
セル間隔=0
行揃え=中央
ボーダー=0
背景=白(#ffffff)
にしています。
また、範囲を指定した状態で外枠の■をクリックしたままドラッグするとテーブルの大きさを変更できます。
自分の個性で色々と試してみてください。
長々と説明しましたが、これは最初に表を作る時点で設定できます。
間違えた時や、後で修正したくなった場合に活用してください。
テーブルはセルごとに細かい設定が出来ます。
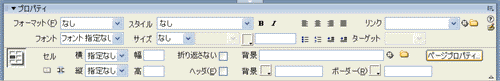
カーソルをセル内に持っていくと、下部にセルのプロパティが表示されます。

この時に枠線をポイントして、行(列)全体を範囲指定すると、指定したセル全体の設定を変更できます。
◆横/縦
文字や画像の配置を決められます。
横位置は右寄せ、センタリング、左寄せ。
縦位置も上中下に設定できます。
ベースラインって……何だろ?
上中下だけでいいと思ってるのでまともに調べてなし……
◆幅/高
%とピクセル単位でセルの大きさを指定できます。
◆折り返さない
セルの大きさを指定している時に文章が長くなった場合、改行や段落の区切りで折り返すか、折り返さないかを指定できます。
横に長くなると読みにくくなるので、長い文章を書く時は不必要。
基本的にチェックは入れなくていいです。
メニューなどの短い文章で、画像の解像度や文字の大きさが違う人が見る時にレイアウトを崩したくない時に使います。
◆ボーダー
セルの枠線の色を指定できます。
◆ヘッダ
チェックを入れると、センタリングして文字が強調されます。
特に使わなくていいです。
◆背景/ボーダー
セル内の背景色、背景画像、ボーダーの色などを指定できます。
こちらのテーブルを見てください。
| イチローの成績(2005〜2004) |
| 年度 |
打率 |
HR |
| 2005 |
303 |
15 |
| 2004 |
372 |
8 |
一番上のイチローの成績と書かれたセルが一つにつながってますね。
この様にセルをつなげる事も出来ます。
まず横一行のセルを結合したい場合。
1.結合をしたい行を選択

2.下部にあるセルの結合ボタンを押せば完了です。列のやり方も同じです。

逆に分割したい場合は、
1.分割したいセルにカーソルを持っていって、セルの分割のボタンを押します。

2.下のダイアログが開きます。

3.分け方を行、列で選び、分割する数を入力してOKを押せば完了です。
Dreamweaverは簡単なので必要ないかもしれませんが、他にもこんな方法でレイアウトを決めれる例として下のものも紹介します。
表の中に表を挿入する事も出来ます。
上のイチローの表を例とすると、横の場合は、2行×1列の表を作って、下のセルに3行×3列の表(テーブル)を挿入。
縦の場合は、1行×2列の表を作って、右のセルに4行×2列の表(テーブル)を挿入。
あくまでレイアウトとしての表なので枠線を消してしまえば見た目は判りません^^;
色々組み合わせてみてください。
|