フロントページエクスプレスでのテーブルの作り方です。
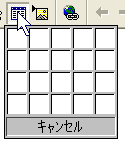
1.表を作りたいところにカーソルを持っていき、ツールバーの表のボタンを押すと、下の表エディタが出てきます。

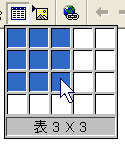
2.ドラッグで大きさを指定し、(表の編集を覚える為、3×3にしておいてください。)

3.ドラッグを解除すれば下の表が出来上がります。

消したい時は表を指定する必要があります。
1.表の枠線にポインタを持っていくと、矢印に変わります。

2.左クリックして……

3.ドラッグして範囲を指定します。

なお、縦方向にも選択できますので、状況に応じて活用してください。

表を選択した状態で、Deleteを押せば表を削除できます。
サンプルは3行×3列ではなく8行×4列なので行と列を加えてみましょう。
行を加えたい所にカーソルを持って行き、
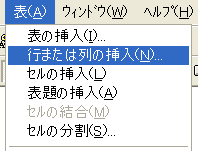
表>行または列の挿入を選択。

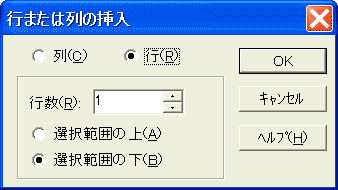
すると、下のダイアログが開きます。
|

|
加えたい場所を上下で選んで、行数を指定すればいいだけです。簡単ですね。
列の場合は列を選択し、左右を選んで列数を指定です。
これで8行×4列にしてみましょう。 |
逆に削除をしたい場合は、行を指定して、Delete。列も同じです。
 
表が出来上がったら文字と画像を使って自分の自己紹介を入力してみましょう。
またアイコンはいちいち画像を挿入するのはめんどくさいので、一個挿入したらコピーして、【Ctrl】+【V】で貼り付けるのが簡単です。
この通りに入力ではなく、項目を加えたり無くしたりして自分のプロフィールをテーブルで作ってみてください。
 |
名前 |
: |
クロ |
 |
性別 |
: |
♂ |
 |
誕生日 |
: |
秘密 |
 |
性格 |
: |
めんどくさがり屋(その割に凝り性) |
 |
血液型 |
: |
B型 |
 |
好きなもの |
: |
平和 |
 |
嫌いなもの |
: |
ノーテン |
 |
一言 |
: |
白馬に乗った王女様、待ってます。 |
ブラウザ上では枠線は表示されません。
サンプルとは位置が違いますね。
次は表の編集です。
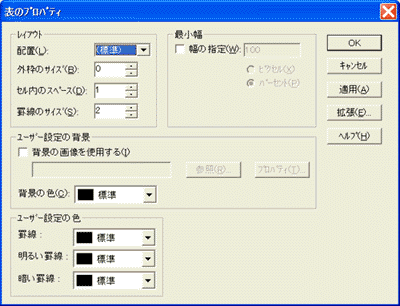
表の中にカーソルを持って行き、右クリック>表のプロパティを選択すると、下のダイアログが表示されます。
 |
◆表の配置
左寄せ、センタリング、右寄せと同じです。
◆外枠のサイズ
外枠のサイズが枠線の太さ
0にすると枠線はブラウザ上で消えます。
セル内のスペースはセルの中の余白
罫線のサイズはセル同士の距離です。
◆幅の指定
表全体の横幅の大きさを指定。
パーセントとピクセル単位で指定できます。
◆ユーザー設定の背景
テーブルの背景色、背景画像を指定出来ます。 |
ユーザー設定の色を使うと、表に立体感を出せます。
| 罫線の色のみ設定 |
罫線+明るい罫線 |
罫線+暗い罫線 |
|
|
|
|
サンプルでは
表の配置=中央
外枠のサイズ=0
セル内のスペース=2
罫線のサイズ=0
幅の指定=指定無し
背景=白(#ffffff)
にしています。
自分の個性で色々と試してみてください。
表はセルごとに細かい設定が出来ます。
カーソルをセル内に持っていき、右クリック>セルのプロパティ で下のダイアログが開きます。

◆レイアウト
文字や画像の配置を決められます。
横位置は右寄せ、センタリング、左寄せ。
縦位置も上中下に設定できます。
横の配置は や や 、 、 の状態で の状態で  でも設定可。 でも設定可。
◆幅の指定
パーセントとピクセル単位でセルの大きさを指定できます。
◆ユーザー設定の背景
セル内の背景色、背景画像を指定できます。
◆ユーザー設定の色
セルの枠の色です。表のものと同じですが、セル枠の色は影となるので明るい罫線は右下、暗い罫線が左上、と逆になります。
セルのスパンは使わなくていいです。
こちらの表を見てください。
| イチローの成績(2005〜2004) |
| 年度 |
打率 |
HR |
| 2005 |
303 |
15 |
| 2004 |
372 |
8 |
一番上のイチローの成績と書かれたセルが一つにつながってますね。
この様にセルをつなげる事も出来ます。
まず横一行のセルを結合したい場合。
1.結合をしたい行を選択。

2.メニューバーの、表>セルの結合で完了です。列もやり方は同じです。
逆に分割したい場合は、
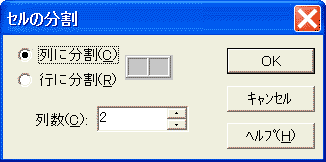
1.分割したいセルにカーソルを持っていってメニューバーの、表>セルの分割を選択。

2.セルの分割のダイアログが開くので、分割する方向と数を入れてOKで完了です。
フロントページエクスプレスは簡単なので必要ないかもしれませんが、他にもこんな方法でレイアウトを決めれる例として下のものも紹介します。
表の中に表を挿入する事も出来ます。
上のイチローの表を例とすると、横の場合は、2行×1列の表を作って、下のセルに3行×3列の表(テーブル)を挿入。
縦の場合は、1行×2列の表を作って、右のセルに4行×2列の表(テーブル)を挿入。
あくまでレイアウトとしての表なので枠線を消してしまえば見た目は判りません^^;
色々組み合わせてみてください。
|