ホームページ・ビルダーでのテーブルの作り方です。
表を作りたいところにカーソルを持っていき、

をクリックすると、下のダイアログが開きます。

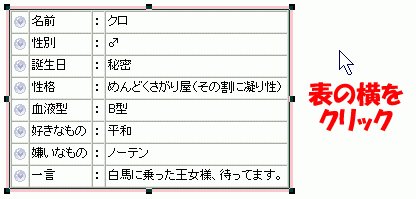
ここで何も指定せずにOKを押すと、下の様な表が出来上がります。

表を消したい時は、カーソルが表の中にある状態で をクリックです。 をクリックです。
サンプルは4行×4列ではなく8行×4列なので行を加えてみましょう。
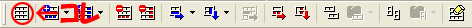
行と列の追加は、
 ←このボタンを使います。 ←このボタンを使います。
左が行の追加、右は列の追加です。青色で表示されているのでわかりやすいですね。
表の行を加えたい箇所にカーソルをクリックで持っていき、左のボタンをクリックすると、カーソルのある行の下に行が挿入されます。
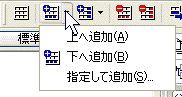
上に挿入したい場合は、アイコンの横の▼をクリックするとプルダウンメニューが出るので

「上へ追加」を選べばカーソルのある上の行に挿入されます。列もやり方は同じです。
なお、表を作るときに行数と列数は指定できます。
これで8行×4列にしてみましょう。
逆に削除をしたい場合は、削除したい行、列にカーソルを持って行き、 をクリックです。 をクリックです。
表が出来上がったら文字と画像を使って自分の自己紹介を入力してみましょう。
またアイコンはいちいち画像を挿入するのはめんどくさいので、一個挿入したらコピーして、【Ctrl】+【V】で貼り付けるのが簡単です。
この通りに入力ではなく、項目を加えたり無くしたりして自分のプロフィールをテーブルで作ってみてください。
 |
名前 |
: |
クロ |
 |
性別 |
: |
♂ |
 |
誕生日 |
: |
秘密 |
 |
性格 |
: |
めんどくさがり屋(その割に凝り性) |
 |
血液型 |
: |
B型 |
 |
好きなもの |
: |
平和 |
 |
嫌いなもの |
: |
ノーテン |
 |
一言 |
: |
白馬に乗った王女様、待ってます。 |
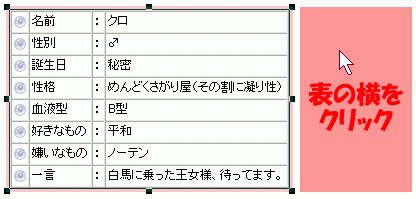
サンプルとくらべて位置が違いますし、枠線が表示されてますね。
次は表の編集です。
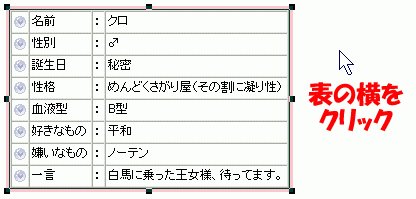
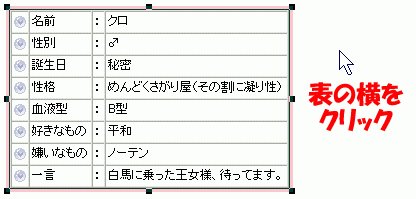
編集画面で表の横をクリックすると、テーブルが範囲指定されます。左右どちらでも構いません。

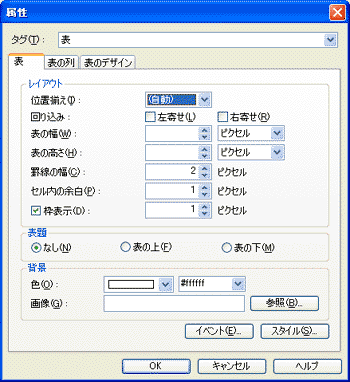
この状態で、右クリック>属性の変更 を選ぶと属性のダイアログが開きます。最初から右クリックのみでも可。
タグとタブは表を選択します。
画面横のツールバーにある属性でも構いません。

こちらではダイアログでは無く、画面の右側の「パレットスタイル」に同じものが表示されます。
こっちの方が便利ではありますが、編集スペースが小さくなるので、これはお好みで。
画面右上にある の右側が、「パレットスタイル」の表示/非表示ボタンです。 の右側が、「パレットスタイル」の表示/非表示ボタンです。
左側は周りを囲っている青い簡単ツール、「かんたんナビ」の表示/非表示です。
 |
◆位置揃え
左、中央、右揃えは文字のとこで説明した左寄せ、センタリング、右寄せと同じです。
これは表を選択した状態で でも出来ます。 でも出来ます。
下の2つ「左寄せ」と「右寄せ」は、表を寄せてその横に文字を書けるようになります。
回り込みも効果は同じ。(なんで2つあるんだろ?)
◆表の幅と高さ
表全体の横幅と高さを指定。
%とピクセル単位で指定できます。
◆幅・余白
罫線の幅はセル同士の距離
セル内の余白はセルの中の余白です。そのまんまですが。
◆枠表示
表の枠線の太さを指定出来ます。
チェックを外すとブラウザでは枠線が消えます。
◆表題
上下にセルをつなげた行を挿入。
◆背景
テーブルの背景色、背景画像を指定出来ます。 |
サンプルでは
位置揃え=中央揃え
表の幅、高さ=指定無し
罫線の幅=0
セル内の余白=2
枠表示=無し
背景色=白(#ffffff)
にしています。
また、範囲を指定した状態で外枠の■をクリックしたままドラッグすると、簡単に表の大きさを変更できます。
自分の個性で色々と試してみてください。
……枠線の色はどうかえるんだ、これ?
調べてみたが、結構めんどくさい。
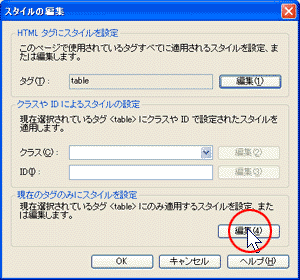
1.表属性のダイアログを表示して、右下の「スタイル」をクリック。
2.スタイルの編集のダイアログが開くので、さらに「現在のタグのみにスタイルを設定」の「編集」をクリック。

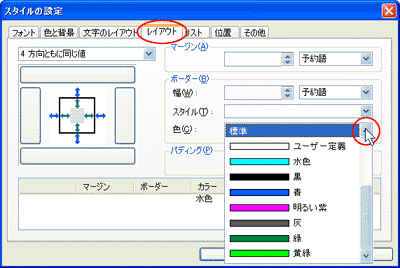
3.下のダイアログが開くので、さらにさらに「レイアウト」のタブをクリックします。

4.ボーダーにある「色」のスクロールバーをクリックするとプルダウンメニューが出るので、そこで色を指定すれば完了です。
うーむ……
バージョンアップに期待。
表はセルごとに細かい設定が出来ます。
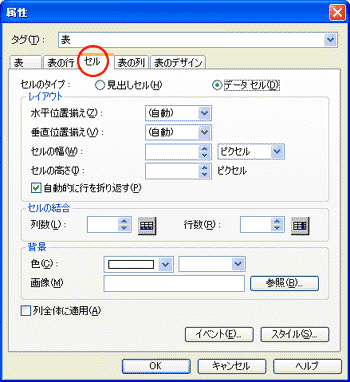
カーソルをセル内に持っていき、右クリック>属性の変更を選択すると、下のダイアログが開きます。
タグを表にして、タブはセルを選択。
 |
◆見出しセル・データセル
見出しセルにすると中央揃えにして文字を強調します。(他で出来るんで使う必要なさそう)
◆水平・垂直位置揃え
文字や画像の配置を決められます。
横位置は右寄せ、センタリング、左寄せ。
縦位置も上中下に設定できます。
◆セルの幅と高さ
%とピクセル単位でセルの大きさを指定できます。
◆自動的に行を折り返す
セルの大きさを指定している時に文章が長くなった場合、改行や段落の区切りで折り返すか、折り返さないかを指定できる……筈なんだがな。
違うのかな?チェック入れたままでいいです。
◆セルの結合
セルを結合できます。これは後述。
◆背景
セル内の背景色、背景画像を指定できます。
◆列全体に適用
セルのプロパティでの設定を適用するセルの範囲を決められます。
ここでは列のみですが、最初にセルを指定する際に、ドラッグで指定しておく方が簡単です。 |
こちらの表を見てください。
| イチローの成績(2005〜2004) |
| 年度 |
打率 |
HR |
| 2005 |
303 |
15 |
| 2004 |
372 |
8 |
一番上のイチローの成績と書かれたセルが一つにつながってますね。
この様にセルをつなげる事も出来ます。
先に説明した表題の挿入でもできるんですが、それでは上下にしか挿入できません。
結合したいセルにカーソルを持って行き、 を押すと結合できます。 を押すと結合できます。
左が行の結合、右が列の結合です。一目でどっちに結合されるかわかりますね。
これも行、列の挿入と同様、▼を押すと結合する方向を決められます。
逆に分割したい時は、 で出来ます。 で出来ます。
ホームページ・ビルダーは結合と分割が簡単なので必要ないかもしれませんが、他にもこんな方法でレイアウトを決めれる例として下のものも紹介します。
表の中に表を挿入する事も出来ます。
上のイチローの表を例とすると、横の場合は、2行×1列の表を作って、下のセルに3行×3列の表を挿入。
縦の場合は、1行×2列の表を作って、右のセルに4行×2列の表(テーブル)を挿入。
あくまでレイアウトとしての表なので枠線を消してしまえば見た目は判りません^^;
色々組み合わせてみてください。
|