フリー素材などの画像を貼る際の基本を解説します。
念の為、作るページを確認。 →サンプルページ
サンプルには三種類の画像が使われています。
これ等は が描いたものでは無く、フリー素材屋さんの 「1キロバイトの素材屋さん」
さんからお借りしているものです。 が描いたものでは無く、フリー素材屋さんの 「1キロバイトの素材屋さん」
さんからお借りしているものです。
画像を調達する前に注意事項を説明しておきます。
これも必要最低限知っておかなければならない事なのでおつきあいください。
■規約は守りましょう
フリー素材を配布しているサイトさんには、そのサイトごとに必ず利用規約というものがあります。
これはそれぞれサイトごとに違いますので、このサイトがこうだからここも同じだろうとは思わず、必ず利用規約を熟読してそれを守ってください。
参考サイト 「著作権のひろば」
規約違反に困っているサイトさんもあるようで、規約を読むと入り口の場所がわかるというサイトさんもあります。
ホームページを作る以上、マナーを守って楽しいサイトを作るように心がけましょう。
規約に「リンクウェアです」と書かれている場合が多いですが、これについてはリンクのところで後述します。
■画像の直リンクはしない
これも素材サイトさんにはよく(というか、まず間違いなく)書かれてます。
直リンクとは素材サイトさんなどの画像のアドレスを、勝手にコピーして自分のサイトに貼り付けるという外部呼出しの事です。
参考サイト 「直リン絶対やっちゃダメ!」
画像は必ず自分のパソコンに保存して使いましょう。
■ダウンロードしていいのは、素材屋さんの素材置き場のみ
遊びに行ったサイトで気に入った画像があっても、それを直接保存してはいけません。
例えば上の画像。
これを持って行ってしまうと、 が二次配布をしてしまった事になります。 が二次配布をしてしまった事になります。
二次配布はどこの素材屋さんも規約で禁止している筈です。
気に入った画像を遊びに行ったサイトで見つけたら、そのサイトさんから恐らく素材屋さんにリンクされてるでしょうから、そこから素材屋さんに行ってダウンロードしてください。
無料と言っても、他の人が作った著作権のあるものです。最低限のマナーは守りましょう。
以上をふまえた上で画像の調達に行ってみましょう!
とりあえず上のようなカットとアイコン、背景画像の三つを用意。
「1キロバイトの素材屋さん」 さん以外にも フリー素材リンク でフリー素材配布サイトさんを紹介していますので、自分のホームページに合った素材を探してみてきてください。
気に入った画像があったら下記の方法で保存。
|
Windows |
: |
画像の上で右クリック→名前を付けて画像を保存 |
|
Mac |
: |
画像の上でマウスボタンをしばらく押す→画像を別名で保存 |
とりあえずやり方だけ覚えたいというめんどくさがり屋さんは下の3つをどうぞ。
 |
 |
 |
| カット |
アイコン |
背景 |
■利用規約
適当に作ったものなので、リンクウェアでも何でもありません。どうぞ持ってっちゃってください。
直リンのみ禁止。 |
※保存する場所は、最初に作った「homepage」フォルダ内にしてください。
※名前を変更する場合は必ず半角英数字で!
まず「〜のホームページへようこそ!」と「自己紹介」の間に画像を挿入してみます。
Enterで間を開け、カーソルを画像を挿入したい場所に持って行きます。
画像挿入のボタンがあるのでそれをクリックすると画像挿入のダイアログが開くので、参照で置きたい画像ファイルを選べば完了です。
簡単ですね。
※画像ファイルは作業中のhtmlファイルと同じフォルダ内から選びましょう。
■alphaEDIT

■Dreamweaver

■ホームページ・ビルダー

■ホームページマネージャー

■フロントページエクスプレス

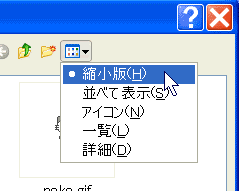
参照で選ぶ際にファイル名を忘れてしまったら、表示メニューから縮小版を選ぶと画像を縮小表示できます。

画像は文字と同じ様に で左寄せ、センタリング、右寄せする事が出来ます。 で左寄せ、センタリング、右寄せする事が出来ます。
他にも画像の挿入の際に色々メニューがありますが、必要最低限のみという約束なので後回し。
中級編以降で説明します。
そのページ全体の背景を画像で飾る事も出来ます。これは壁紙とも呼ばれます。
1.右クリックでページのプロパティを選びます。
2.ダイアログに背景の画像を選択できる箇所があるので、参照をクリックして画像を選べば完了です。
背景は固定したり真ん中のみに表示させたりする事も出来ますが、それ等も中級編以降を参考にしてください。
|