ホームページマネージャーについている便利な機能、プロジェクト機能を説明します。
ホームページを作っていくと、ファイルの量が非常に多くなっていきます。
それを管理する機能です。
ホームページマネージャーを起動すると、こういう画面が表示されています。

これがプロジェクト機能を使う画面です。
まず最初に作ったフォルダに、新しいプロジェクトを作っておきましょう。
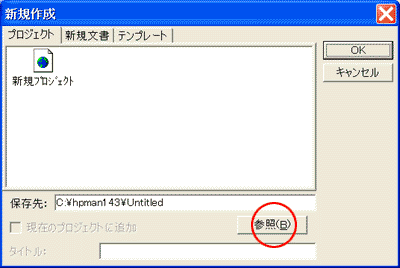
 を押すか、メニューバーの、ファイル>新規作成を選ぶと下のダイアログが開きます、。 を押すか、メニューバーの、ファイル>新規作成を選ぶと下のダイアログが開きます、。

タブがプロジェクトになっているのを確認し、参照を押して最初に作ったhomepageフォルダに名前を付けて保存しておいてください。
名前は何でも構いません。自分が判りやすい名前をつけておきましょう。
1つのホームページに1つしか必要ないので、Untitledのままでも構いません。
次にホームページを作るファイルを新しく作ります。
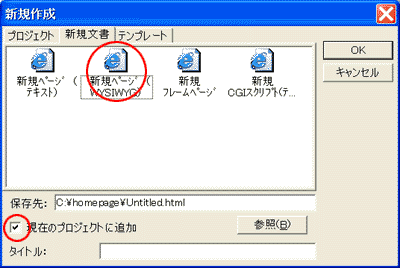
タブを新規文書に変えると、下のように変わります。

これで新規ページ(WYSIWYG)を選んでOKを押せば完了です。
現在のプロジェクトに追加にチェックが入っているかと、保存先が最初に作ったhomepageフォルダになっているかどうか確認してください。
これで新規作成のファイルはプロジェクトに自動的に追加されますが、画像のファイルや、コピーするなどして新しくhomepageフォルダに加えたファイルはプロジェクトには加えられません。
フリー素材などを借りてフォルダに保存した時は、プロジェクトにも追加しておきましょう。
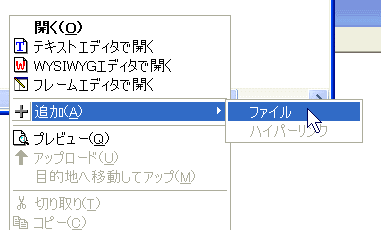
プロジェクト機能の画面で、右クリック>追加>ファイルを選択。

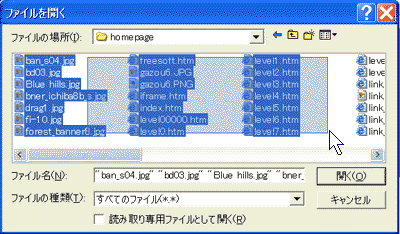
ダイアログが開くので、追加したファイルを選びます。
この時一個ずつ選ぶのはめんどくさいので、ドラッグで範囲を指定するのが簡単です。
もっと簡単にしたい場合は、ファイルの画面をクリック>【Ctrl】+【A】で全ファイルを選びます。(Windows)

「開く」を押せばプロジェクトにファイルが追加されます。
次回からはソフトを起動して、homepageフォルダのプロジェクトを最初に開けば、ファイルを編集する時などにプロジェクトから選んで、右クリック>WIYSIWYGエディタで開けるので便利です。
うまく活用しましょう。 |